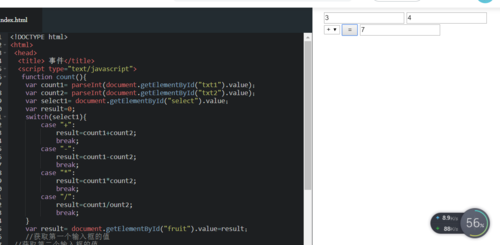
代码感觉是对的但是没有运行出结果

宝慕林242691
2020-01-26 19:07
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var count1= parseInt(document.getElementById("txt1").value);
var count2= parseInt(document.getElementById("txt2").value);
var select1= document.getElementById("select").value;
var result=0;
switch(select1){
case "+":
result=count1+count2;
break;
case "-":
result=count1-count2;
break;
case "*":
result=count1*count2;
break;
case "/":
result=count1/ount2;
break;
}
var result= document.getElementById("fruit").value=result;
//获取第一个输入框的值
//获取第二个输入框的值
//获取选择框的值
//获取通过下拉框来选择的值来改变加减乘除的运算法则
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<input type='text' id='txt2' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='button' value=' = ' onclick="count()"/>
<input type='text' id='fruit' />
</body>
</html>
1回答
-

- qq_慕虎219940
- 2020-02-19 21:57:25
我运行有结果

JavaScript进阶篇
469361 学习 · 22585 问题
相似问题