那位大神指条明路,求解!
来源:4-13 vue-cli3项目案例-右侧列表显示(3)

慕移动3436105
2020-01-12 14:59
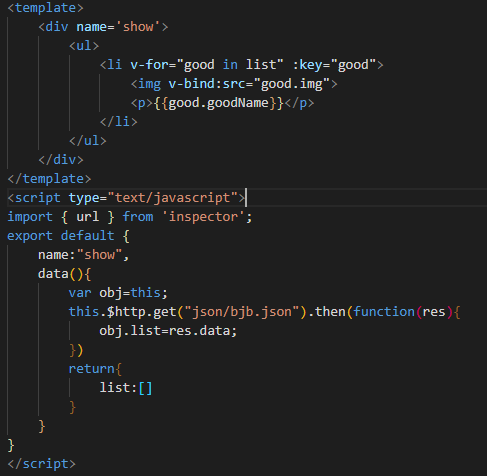
 代码照抄的。
代码照抄的。
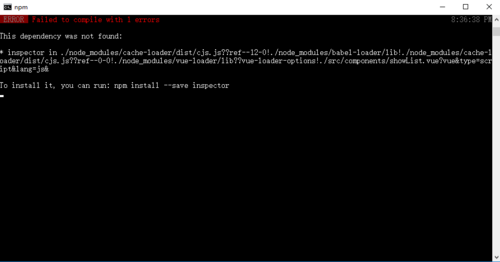
浏览器运行报错:
Failed to compile.
./src/components/goodslist.vue?vue&type=script&lang=js& (./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/goodslist.vue?vue&type=script&lang=js&) Module not found: Error: Can't resolve 'inspector' in 'E:\testcli\proj\src\components'
写回答
关注
2回答
-

- 大谷
- 2020-02-01 20:42:29
这是错误 Error: Can't resolve 'inspector' in 'E:\testcli\proj\src\components'
下图是对应的解决办法,你可以试试。

-

- 偸僋鍀豬寳寳
- 2020-01-13 11:17:14
你没有你没有使用 inspector ,若要使用必须先安装,安装命令如下:
npm i inspector
使用Example
var inspector = require('inspector'); var inspect = inspector(9222, '127.0.0.1', 'about:blank', function () { inspect.Page.enable(function (error) { if (error) throw error; inspect.Page.once('loadEventFired', function (response) { // window.onload emitted at this time `timestamp`: console.log(new Date(response.timestamp)); }); }); });
vue-cli全集
手把手带你学习从项目创建到项目升级,完美契合企业需求
44756 学习 · 230 问题
相似问题

