关于对照视频流程安装出现的错误,个人的解决办法
来源:1-3 项目结构及前端构建技术

水里有鱼
2020-01-03 18:13
首先说明
1,个人项目中所使用的插件版本号和视频中的一致,应该不会出错(没写错的情况下,未验证)
2,个人使用最新版本插件时注意当前版本的 安装方式 和 语法使用 上会有一定的差别(我出错都出在这里)
本人使用的包版本

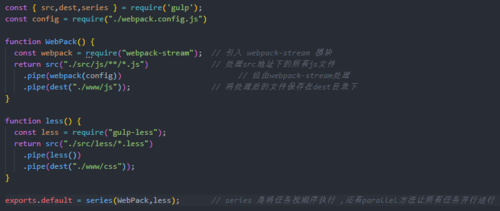
GulpFile.js文件中的语法
在以前的 gulp 版本中,使用task() 方法将函数注册为任务(task),而在现在新版本中,直接将任务写在函数中,最后直接导出便可使用,我是参照官方的说明文档尝试改的,这是官方文档地址,这是我写的gulpfile.js文件内容.

Webpack.config.js文件中的语法
本人也是刚刚接触到这个文件的,看着这些配置是相当懵逼的,看了其他的问答照着视频抄了一边果然报错,但是照着问答里提供的配置,还是不能解决
Cannot find module '@babel/core' babel-loader@8 requires Babel 7.x (the package '@babel/core'). If you'd like to use Babel 6.x ('babel-core'), you should install 'babel-loader@7'.这个包版本问题,最后仔细看了看官方文档,才发现是因为:老版本的安装方式和新版本的安装方式不同(就是使用的npm指令不同,太坑了,卡了我好久),然后我就卸载旧版本安装新版本,配置文件内容官方文档中也有,之后运行就ok了,这是我的配置文件:

只不过现在还没敲后面的代码不清楚之后需不需要改这个配置文件,就先这样?
写回答
关注
1回答
-

- 水里有鱼
- 2020-01-03 18:14:52
还有就是,我哪里搞错了请大佬指正指正,谢谢
从JS到TS开发数独游戏(JS版)
使用JS语言为主的前端开发技术实现数独游戏
18158 学习 · 55 问题
相似问题