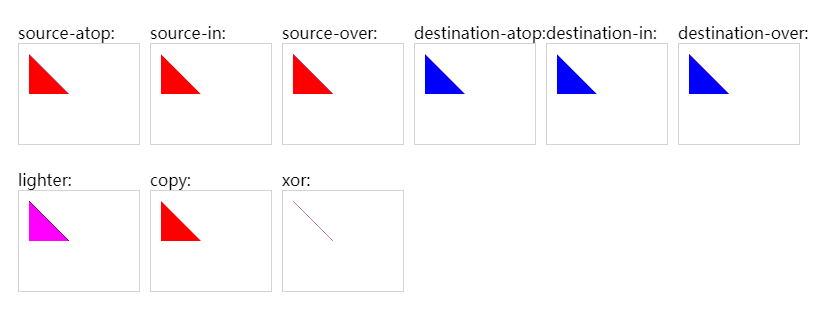
canvas绘制两个位置、形状完全相同的三角形进行合成,当globalCompositeOperation = ‘xor' 时,为什么斜线还在?有办法让其也消失吗?
来源:8-2 globalAlpha和globalCompositeOperation

Mrmule
2019-12-09 11:56
var gco=new Array();gco.push("source-atop");gco.push("source-in");gco.push("source-over");gco.push("destination-atop");gco.push("destination-in");gco.push("destination-over");gco.push("lighter");gco.push("copy");gco.push("xor");for (n=0;n<gco.length;n++){document.write("<div id='p_" + n + "' style='float:left;'>" + gco[n] + ":<br>");var c=document.createElement("canvas");c.width=120;c.height=100;document.getElementById("p_" + n).appendChild(c);var ctx=c.getContext("2d"); ctx.beginPath();ctx.fillStyle="blue";ctx.moveTo(50, 50);ctx.lineTo(10, 50);ctx.lineTo(10, 10);ctx.fill();ctx.globalCompositeOperation=gco[n];ctx.beginPath();ctx.fillStyle="red";ctx.moveTo(50, 50);ctx.lineTo(10, 50);ctx.lineTo(10, 10);ctx.fill();document.writ
写回答
关注
1回答
-

- 论斤烤
- 2020-12-11 23:10:24
写法很奇怪,代码也不全,图片也没法看
Canvas绘图详解
Canvas系列教程第二课,详解Canvas各接口,让同学彻底掌握Canvas绘图
73038 学习 · 441 问题
相似问题