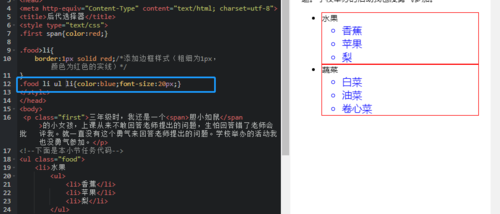
想问下,为什么ul与li之间加上一个逗号,右边的全部变为蓝色;不加上逗号的话,水果就不会变为蓝色?
来源:8-7 这么快就当爷爷了? - 后代选择器

weixin_慕虎8024491
2019-11-16 15:46

 想问下,为什么ul与li之间加上一个逗号,右边的全部变为蓝色;不加上逗号的话,水果就不会变为蓝色?
想问下,为什么ul与li之间加上一个逗号,右边的全部变为蓝色;不加上逗号的话,水果就不会变为蓝色?
写回答
关注
2回答
-

- 慕无忌4341757
- 2019-11-30 11:11:43
 应该是分组选择符和后代符同用在一个css语句时候 后代选择符号不再起作用 第八行被浏览器解释为:
应该是分组选择符和后代符同用在一个css语句时候 后代选择符号不再起作用 第八行被浏览器解释为:li,ul{
color :blue;/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
}
-

- 酒徒萧索
- 2019-11-16 16:28:20
加上逗号后ul和li变成同级元素,不加逗号是表示ul和li是父级和子级 的关系
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231147 学习 · 19085 问题
相似问题

