对10-1参考代码li[i].index = i的疑问
来源:10-1 编程挑战

晓之蛇
2019-11-11 11:49
请大佬解释一下
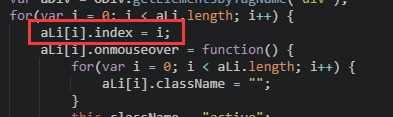
1. 这句代码是什么意思?

是给<li>标签创建一个index属性,然后赋值0,1,2吗?类似于实现了下面的效果?
<ul>
<li index="0">房产</li>
<li index="1">家居</li>
<li index="2">二手房</li>
</ul>
2. 写了一个测试样例,为什么第一个循环输出结果为3个undefined,而第二个可以输出0,1,2?
效果:

代码:
<script type="text/javascript">
var arr = ["a", "b", "c"];
for (var i = 0; i < arr.length; i++) {
arr[i].index = i;
console.log(arr[i].index);
}
for (var j = 0; j < arr.length; j++) {
var index = arr[j].index;
index = j;
console.log(index);
}
</script>
写回答
关注
1回答
-

- 慕的地317885
- 2019-11-20 14:53:32
是类似你说的,根据对应值改变div的样式
你两个循环其实都是undefined,因为你的数组里面没有元素里面有对象的值,就是arr[i].index这个写法是数组里面i下标的index属性,你第二个可以打印出0,1,2是因为你把j赋值给了index所以可以打印出来
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469341 学习 · 22585 问题
相似问题
