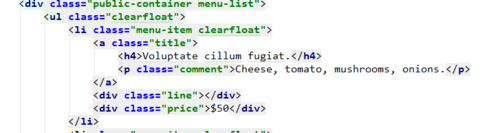
为什么我的菜单部分被遮盖
来源:4-3 menu

恰恰恰恰雪碧吗
2019-11-07 16:49
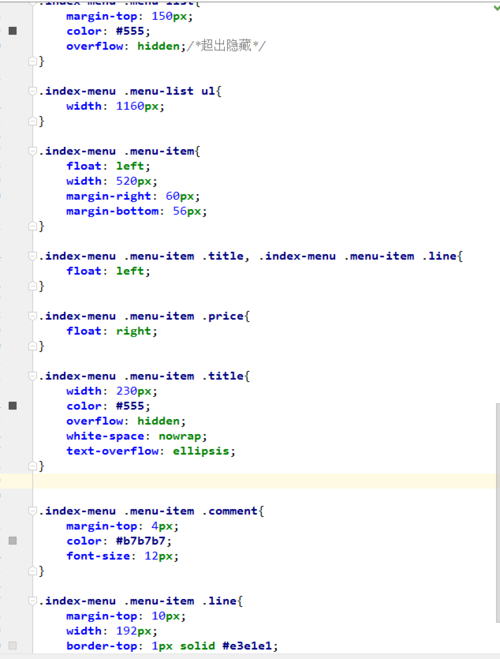
.index-menu .menu-list{
margin-top: 150px;
color: #555;
overflow: hidden;/*超出隐藏*/
}
.index-menu .menu-list ul{
width: 1160px;
}
.index-menu .menu-item{
float: left;
width: 520px;
margin-right: 60px;
margin-bottom: 56px;
}
.index-menu .menu-item .title, .index-menu .menu-item .line{
float: left;
}
.index-menu .menu-item .price{
float: right;
}
.index-menu .menu-item .title{
width: 230px;
color: #555;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.index-menu .menu-item .comment{
margin-top: 4px;
color: #b7b7b7;
font-size: 12px;
}
.index-menu .menu-item .line{
margin-top: 10px;
width: 192px;
border-top: 1px solid #e3e1e1;
}


写回答
关注
1回答
-

- qq_lemontree_30
- 2019-12-13 10:46:46
我的菜单部分也被遮住了而且footer部分顶不下去
从 psd 到 html
教你把PSD设计稿转化成HTML,用案例来讲解基本流程
105536 学习 · 466 问题
相似问题
