我这个为啥没效果
来源:9-15 替换元素节点replaceChild()

_Yinger
2019-11-04 17:10
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div>
<a href="javascript:replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage(){
var newnode = document.createElement("i");
var newTest = document.createTestNodes("javascirpt");
newnode.appendChild(newTest);
var oldNode = document.getElemenetById("oldnode");
oldNode.parentNode.replaceChild(newnode,oldNode);
}
</script>
写回答
关注
3回答
-

- _Yinger
- 2019-11-19 15:08:40
感谢感谢,自己看了好几遍都没发现?
-

- 晓之蛇
- 2019-11-08 08:59:08
createTestNodes方法拼写错误,应该为createTextNode
getElemenetById拼写错误,应该为getElementById
-

- 阳火锅
- 2019-11-05 11:41:18
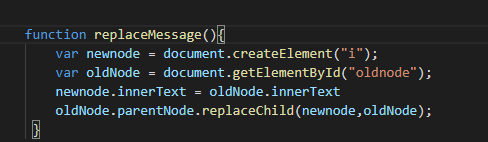
 你用我这样的写法把..
你用我这样的写法把..
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469378 学习 · 22585 问题
相似问题

