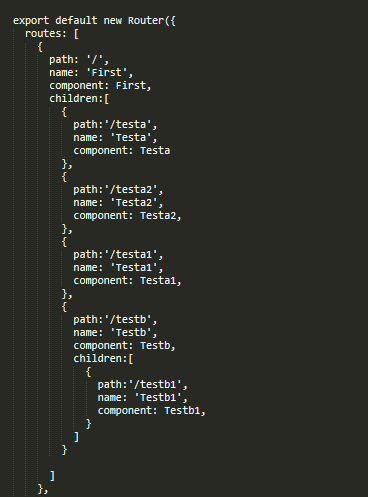
视频最后一步,吧所有的路由放进第一个路由的子路由里面,点击不切换了
来源:2-10 router实现子路由(2)

qq_珍惜青春_0
2019-11-04 11:34

视频最后一步,吧所有的路由放进第一个路由的子路由里面,点击不切换了
写回答
关注
10回答
-

- 大谷
- 2019-11-09 09:31:53
通常不会出现,偶尔可能是因为node.js没有及时刷新的原因,如果确定代码没问题,可以重启一下前端的服务试试。祝你学习顺利。
-

- 慕斯5554935
- 2020-09-13 07:16:01
路由children,省略了first.vue中要有<router-view></router-view> 加上就好了
-

- 似朝朝我心
- 2020-05-30 11:47:01
视频最后那个路由children包裹,省略了first.vue里面要加<router-view></router-view>这个
-

- 似朝朝我心
- 2020-05-30 11:44:43
我也是照着视频敲得,最后那个路由没反应啊
-

- 李思雨1
- 2020-05-19 00:39:14
不行啊,加了
<router-view></router-view>
还是不可以
-

- 慕UI7605679
- 2019-11-15 23:53:05
应该是没加
<router-view></router-view>
-

- itPogy1111111111
- 2019-11-06 09:46:06
123123
-

- itPogy1111111111
- 2019-11-06 09:45:48
123123123123
-

- qq_珍惜青春_0
- 2019-11-05 11:48:13
嗯呢,昨天不管用来着,今天又好了?
-

- 流星疏木
- 2019-11-04 18:35:18
请检查一下所有父级组件里面是否加上了<router-view></router-view>挂载代码,如果没有是肯定不会有变化 的
vue-cli全集
手把手带你学习从项目创建到项目升级,完美契合企业需求
44756 学习 · 230 问题
相似问题






