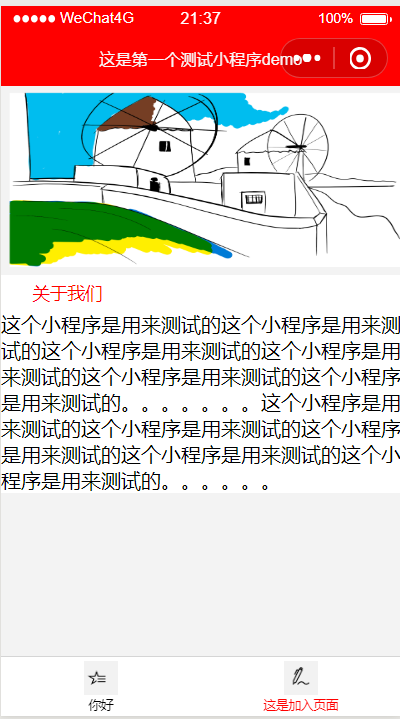
请问为什么前面的色块显示不出来
来源:2-3 加入页面开发

qq_慕慕1438467
2019-10-12 21:37
/* pages/join/join.wxss */
page{
background: #f3f3f3;
}
.banner{
display: block;
width: 100%;
height: 340rpx;
}
.block{
background: #fff;
margin-top: 15rpx;
}
.block-title{
position: relative;
font-size: 34rpx;
line-height: 1.5;
color: #f00;
padding: 10rpx 20rpx;
text-indent: 40rpx;
}
.block-title::before{
position: absolute;
left: 20rpx;
top: 4rpx;
content: "";
width: 10prx;
height: 40rpx;
background:#f00;
}

写回答
关注
2回答
-

- qq_慕无忌3198253
- 2020-01-01 17:21:12
试着设置一下方块的大小和backbround-color??
-

- qq_慕慕1438467
- 2019-10-12 21:39:04
就是关于我们前面应该会有一个红色的跟视频中一样的方块,为啥没有?
入门微信小程序开发
带你入门微信小程序开发,了解微信小程序的基本知识。
172021 学习 · 378 问题
相似问题
