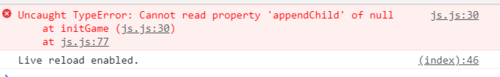
js写完后不显示方块

马博卖假奶
2019-10-01 18:40
var nextData=[
[2,2,0,0],
[0,2,2,0],
[0,0,0,0],
[0,0,0,0]
];
var gameData=[
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,2,1,0,0,0],
[0,0,0,2,2,2,1,0,0,0],
[0,0,1,1,1,1,1,0,0,0]
];
var nextDivs=[];
var gameDivs=[];
var initGame=function(){
for(var i=0;i<gameData.length;i++){
var gameDiv=[];
for(var j=0;j<gameData[0].length;j++){
var newNode=document.createElement('div');
newNode.className='none';
newNode.style.top=(i*20)+'px';
newNode.style.left=(j*20)+'px';
document.getElementById('game').appendChild(newNode);
gameDiv.push(newNode);
}
gameDivs.push(gameDiv);
}
}
var initNext=function(){
for(var i=0;i<nextData.length;i++){
var nextDiv=[];
for(var j=0;j<nextData[0].length;j++){
var newNode=document.createElement('div');
newNode.className='none';
newNode.style.top=(i*20)+'px';
newNode.style.left=(j*20)+'px';
document.getElementById('next').appendChild(newNode);
nextDiv.push(newNode);
}
nextDivs.push(nextDiv);
}
}
var refreshGame=function(){
for(var i=0;i<gameData.length;i++){
for(var j=0;j<gameData[0].length;j++){
if(gameData[i][j]==0){
gameDivs[i][j].className='none';
}else if(gamedata[i][j]==1){
gameDivs[i][j].className='done';
}else if(gameData[i][j]==2){
gameDivs[i][j].className='current';
}
}
}
}
var refreshNext=function(){
for(var i=0;i<nextData.length;i++){
for(var j=0;j<nextData[0].length;j++){
if(nextData[i][j]==0){
nextDivs[i][j].className='none';
}else if(nextdata[i][j]==1){
nextDivs[i][j].className='done';
}else if(nextData[i][j]==2){
nextDivs[i][j].className='current';
}
}
}
}
initGame();
initNext();
refreshGame();
refreshNext();



找了半天没找到
2回答
-

- qq_慕斯4517609
- 2020-07-22 20:58:44
命名错误。gameData 写成gamedata了
-

- Standpoint
- 2019-10-10 21:43:32
发生这种情况的原因是因为获取不到插入的节点。就是在获取节点的时候,节点还没有加载。在index.html文件中将<script>引用放在<body>后面就行了
基于websocket的火拼俄罗斯(单机版)
31663 学习 · 111 问题
相似问题

