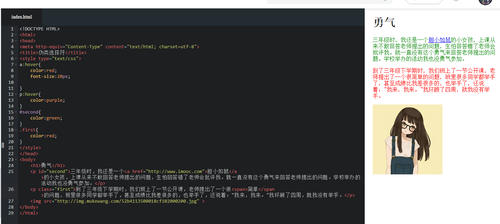
为什么滑倒第二段不会变色
来源:8-9 伪装者 - 伪类选择器

白中白
2019-09-26 23:31
 为什么滑倒第二段不会变色
为什么滑倒第二段不会变色
写回答
关注
5回答
-

- 蝴蝶蓝兰
- 2019-10-01 09:38:27
可以变绿,你把class="first"还有id=“second”,之前用css修饰的样式也去掉,就可以了。
-

- qq_慕莱坞9174722
- 2020-03-05 13:05:06
#second:hover{
color:red;
}
-

- qq_慕容0063602
- 2019-12-06 14:44:21
a:hover{
color:red;
font-size:20px;
}
.first:hover{color:blue;}
#second:hover{
color:red;
} -

- 白中白
- 2019-09-27 23:21:53
 我把id="second"移到第一段去了,现在第二段划过可以变色了,但是第一段又不行了。我发现有id选择器的这一段都不会变色,除了“胆小如鼠”这四个字外。不知道怎么回事,id选择器和hover不共存吗?
我把id="second"移到第一段去了,现在第二段划过可以变色了,但是第一段又不行了。我发现有id选择器的这一段都不会变色,除了“胆小如鼠”这四个字外。不知道怎么回事,id选择器和hover不共存吗? -

- 会旋风腿的驴
- 2019-09-27 00:27:34
因为你的第二段不是一个链接呀,所以他没有一个鼠标经过的动作,因此不会变色。
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231145 学习 · 19085 问题
相似问题