标准答案!
来源:10-1 编程挑战

Gan干
2019-09-26 18:34

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
.total {
position: relative;
}
input[type="button"] {
border: none;
padding: 0px;
outline: none;
width: 80px;
height: 30px;
background: #f2f2f2;
}
ul {
margin: 0px;
position: absolute;
z-index: 999;
top: 0px;
left: 2px;
}
li {
width: 80px;
height: 30px;
text-align: center;
line-height: 30px;
background: #f2f2f2;
display: inline-block;
}
li.active {
z-index: 999;
border-left: 2px solid #0ccccc;
border-right: 2px solid #0ccccc;
border-top: 5px solid #0ccccc;
border-bottom: 5px solid #f2f2f2;
}
li.disable {
z-index: 1;
padding-top: 4px;
border-left: 1px solid #d2d2d2;
border-right: 1px solid #d2d2d2;
border-top: 1px solid #d2d2d2;
border-bottom: 5px solid #0ccccc;
}
.con {
position: absolute;
z-index: 99;
width: 300px;
height: 180px;
position: relative;
top: 35px;
left: 2px;
background: #f2f2f2;
margin-left: 30px;
padding-left: 7px;
border-left: 2px solid #0ccccc;
border-right: 2px solid #0ccccc;
border-top: 5px solid #0ccccc;
border-bottom: 2px solid #0ccccc;
display: none;
}
</style> <script type="text/javascript">
window.onload = function () {
var cons = document.querySelectorAll(".con");
var links = document.querySelectorAll("li");
Array.from(cons).forEach((c, i) => {
c.style.display = "none";
links[i].className = "disable";
if (i == 0) {
cons[i].style.display = "block";
links[i].className = "active";
}
});
Array.from(links).forEach((link, index, ls) => {
link.addEventListener("click", function (event) {
Array.from(cons).forEach((c, i) => {
c.style.display = "none";
links[i].className = "disable";
});
cons[index].style.display = "block";
link.className = "active";
});
});
}
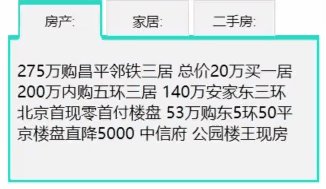
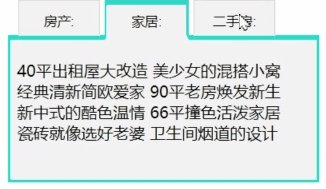
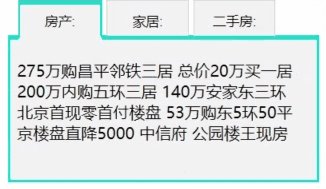
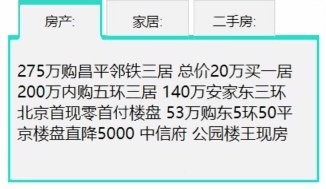
</script></head> <body> <!-- HTML页面布局 --> <div class="total"> <div class="con"> <p>275万购昌平邻铁三居 总价20万买一居</p> <p>200万内购五环三居 140万安家东三环</p> <p>北京首现零首付楼盘 53万购东5环50平</p> <p>京楼盘直降5000 中信府 公园楼王现房</p> </div> <div class="con"> <p>40平出租屋大改造 美少女的混搭小窝</p> <p>经典清新简欧爱家 90平老房焕发新生</p> <p>新中式的酷色温情 66平撞色活泼家居</p> <p>瓷砖就像选好老婆 卫生间烟道的设计</p> </div> <div class="con"> <p>通州豪华3居260万 二环稀缺2居250w甩</p> <p>西3环通透2居290万 130万2居限量抢购</p> <p>黄城根小学学区仅260万 121平70万抛!</p> <p>独家别墅280万 苏州桥2居优惠价248万</p> </div> <ul> <li><input type="button" value="房产:" /></li> <li><input type="button" value="家居:" /></li> <li><input type="button" value="二手房:" /></li> </ul> </div> </body> </html>
写回答
关注
1回答
-

- sdarks
- 2019-09-27 09:08:47
你可以先把代码复制进输入框,接着右键全选代码,然后直接在代码语言里选择HTML,这样代码就不会变成一行。
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469366 学习 · 22585 问题
相似问题
