我创建的项目为什么和老师的不一致
来源:2-1 如何在 React Native 项目中使用 Typescript

fluff
2019-09-22 16:28

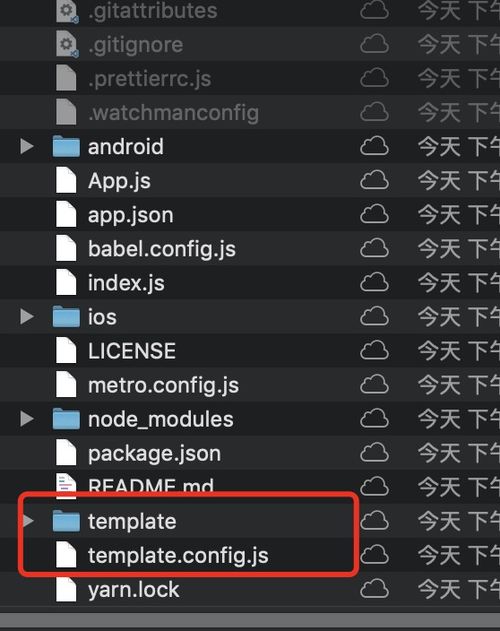
出现 template 文件夹是什么原因导致的呢?
写回答
关注
3回答
-

- 今朝
- 2019-09-23 22:25:45
但是有一点,在删除了全局的react-native-cli后,就不能直接执行react-native 命令了,比如说react-native run-ios react-native run-android,需要在前面加上yarn或者npx
yarn react-native run-ios
npx react-native run-ios
android同理
-

- 今朝
- 2019-09-23 22:01:17
是的,就在不久前,react-native-cli的命令发生了改变。
解决办法如下:
删除全局的react-native-cli,这个目前官方已经不再维护了。
npm uninstall -g react-native-cli
执行安装命令
npx react-native init MyApp --template react-native-template-typescript
-

- fluff
- 2019-09-22 17:06:26
补上项目结构图

当 React Native 遇到 TypeScript
如何在 React Native 项目中使用 TypeScript。
7099 学习 · 10 问题
相似问题
