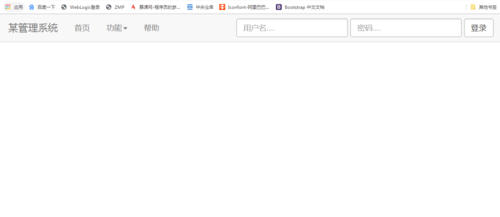
这是达到题目效果的代码,可以参考

java初级开发
2019-09-19 18:01
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="sheetstyle" type="text/css" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js" type="text/javascript"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<title>Hello World</title>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top " role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#mymenu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">某管理系统</a>
</div>
<div class="collapse navbar-collapse" id="mymenu">
<ul class="nav navbar-nav">
<li><a href="#" class="active">首页</a></li>
<li>
<a href="#" class="dropdown-toggle active" data-toggle="dropdown">功能<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li class="dropdown-header"><h3>业务功能</h3></li>
<li><a href="#">信息建立</a></li>
<li><a href="#">信息查询</a></li>
<li><a href="#">信息管理</a></li>
<li class="divider"></li>
<li class="dropdown-header"><h3>系统功能</h3></li>
<li><a href="#">设置</a></li>
</ul>
</li>
<li><a href="#">帮助</a></li>
</ul>
<form class="navbar-form navbar-right form-group" role="search">
<input type="text" class="form-control" placeholder="用户名...."/>
<input type="text" class="form-control" placeholder="密码...."/>
<button class="btn btn-default form-control">登录</button>
</form>
</div>
</div>
</nav>
</body>
</html>

1回答
-

- IvesPaul
- 2019-12-13 01:12:10
zxxz+++
基于bootstrap的网页开发
187641 学习 · 760 问题
相似问题
