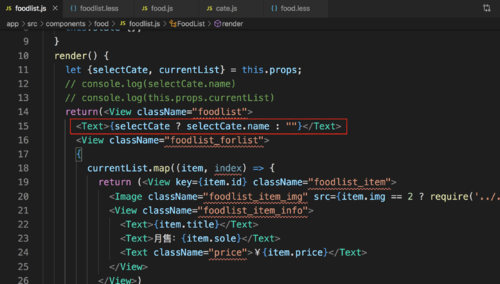
右侧上边为什么没显示出对应的分类名呢?

小章鱼丸
2019-08-31 20:49


import Taro,{Component} from '@tarojs/taro';
import {View,Text,Image} from '@tarojs/components';
import './foodlist.less'
class FoodList extends Component{
constructor(){
super(...arguments);
this.state={};
}
render() {
let {selectCate, currentList} = this.props;
// console.log(selectCate.name)
// console.log(this.props.currentList)
return(<View className="foodlist">
<Text>{selectCate ? selectCate.name : ""}</Text>
<View className="foodlist_forlist">
{
currentList.map((item, index) => {
return (<View key={item.id} className="foodlist_item">
<Image className="foodlist_item_img" src={item.img == 2 ? require('../../assets/img/2.jpeg') : require('../../assets/img/1.jpeg')}></Image>
<View className="foodlist_item_info">
<Text>{item.title}</Text>
<Text>月售:{item.sole}</Text>
<Text className="price">¥{item.price}</Text>
</View>
</View>)
})
}
</View>
</View>)
}
}
export default FoodList;
import Taro,{Component} from '@tarojs/taro';
import {View,Text,Image} from '@tarojs/components';
import { AtTabs, AtTabsPane } from 'taro-ui'
import './food.less'
import Cate from './Cate'
import FoodList from './foodlist'
class Food extends Component{
constructor(){
super(...arguments);
this.state={
current:0,
tabList:[{title:"点菜"},{title:"评价"},{title:"商家"}],
foodlist:[],
currentList:[]
};
}
changeTab(value){
this.setState({current:value})
}
//切换分类
changeCate(selectCate){
if(this.state.foodlist.some(item => item.pid == selectCate.id)){
//如果foodlist中有,就不用加载数据。要把符合条件的数据筛选出来,扔给FoodList组件(通过state)
this.setState({currentList:this.state.foodlist.filter(item => item.pid == selectCate.id)})
}else{
//否则就加载数据,并更新到foodlist中,同样把符合条件的数据筛选出来,扔给FoodList组件
this.setState({foodlist:this.state.foodlist.concat(this.getData(selectCate))}, () => {
this.setState({currentList:this.state.foodlist.filter(item => item.pid == selectCate.id)})
})
}
}
//模拟从后端获取数据,通过随机数
getData(selectCate){
let count = Math.round(Math.random()*2);
return Array.from(Array(Math.round(Math.random() * 20)), (v,k) => ({
price:Math.round(Math.random()*20),
sole:Math.round(Math.random()*50),
img:count,
pid: selectCate.id,
id: selectCate.id+"_"+k,
title: "分类"+selectCate.id+"菜品"+(k+1)}))
}
render() {
let {current, tabList, currentList, selectCate} = this.state;
return(<View>
<AtTabs
current={current}
tabList={tabList}
onClick={this.changeTab.bind(this)}
>
<AtTabsPane>
<View className="food_body">
<Cate onChangeCate={this.changeCate.bind(this)} />
<FoodList selectCate={selectCate} currentList={currentList}/>
</View>
</AtTabsPane>
<AtTabsPane>评价内容</AtTabsPane>
<AtTabsPane>商家内容</AtTabsPane>
</AtTabs>
</View>)
}
}
export default Food;
import Taro,{Component} from '@tarojs/taro';
import {View,Text,Image} from '@tarojs/components';
import './cate.less'
class Cate extends Component{
constructor(){
super(...arguments);
this.state={
selectCate:null,
cate:[
{name:"专场",id:1},
{name:"热销",id:2},
{name:"折扣",id:3},
{name:"主食",id:4},
{name:"热炒",id:5},
{name:"凉菜",id:6},
{name:"小食特色",id:7}
]
};
}
clickHandle(item){
if(this.state.selectCate && this.state.selectCate.id != item.id){
this.setState({selectCate:item}, () => {
this.props.onChangeCate && this.props.onChangeCate(this.state.selectCate)
})
}else if(!this.state.selectCate){
this.setState({selectCate:item}, () => {
this.props.onChangeCate && this.props.onChangeCate(this.state.selectCate)
})
}
}
render() {
let {selectCate, cate} = this.state;
return(<View className="cate">{
this.state.cate.map((item, index) => {
return (<Text
className={"cate_name " + ((selectCate && selectCate.id == item.id) ? "select" : "")}
key={item.id}
onClick={this.clickHandle.bind(this,item)}
>{item.name}
</Text>)
})
}</View>)
}
}
export default Cate;
1回答
-

- 慕雪1374854
- 2020-04-01 17:25:56
您好,您的错误解决了嘛
Taro多端框架开发外卖首页
22914 学习 · 92 问题
相似问题
