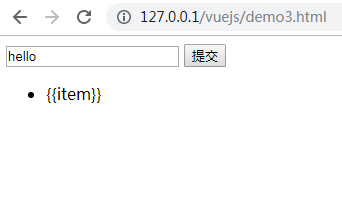
哪里出错了?
来源:3-1 todolist功能开发

糖菓儿
2019-08-22 15:00
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<script type="text/javascript" src="js/vue.js"></script>
<title>Toolist工具</title>
</head>
<body>
<!-- Toolist工具 -->
<div id="root">
<input v-model="inputValue"/>
<button @click="handleClick">提交</button>
</div>
<ul>
<li v-for="(item, index) of list" :key="index">
{{item}}
</li>
</ul>
<script>
new Vue({
el:"#root",//挂载点
data:{
inputValue:'hello',
list:[]
},
methods:{
handleClick:function(){
this.list.push(this.inputValue),
this.inputValue = ''
}
}
})
</script>
</body>
</html>
写回答
关注
3回答
-

- weixin_慕沐8485017
- 2020-04-28 10:13:25
你的li没有写在div id ="root"下面
-

- 老牌于
- 2019-08-28 10:43:32
div没有把ul和li框在里面
-

- 糖菓儿
- 2019-08-22 15:01:13

为什么我的这个会显示!
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147492 学习 · 675 问题
相似问题

