这个代码有错误吗?为什么提交后文本框为空白一直不动?
来源:8-5 计时器setTimeout()

精慕门9116487
2019-08-07 16:43
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var num=0;
function q()
{
document.getElementById("count").value=num;
num++;
setTimeout("q()",200);
}
q();
</script>
</head>
<body>
<form>
<input type="text" id="count"/>
</form>
</body>
</html>
写回答
关注
2回答
-

- 阳火锅
- 2019-08-08 08:33:36
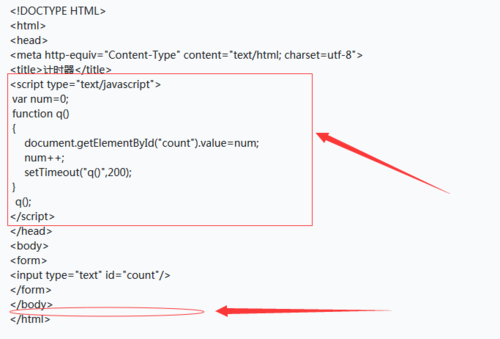
 把我框出来的那一大段移到 body标签下面来就可以了
把我框出来的那一大段移到 body标签下面来就可以了 -

- weixin_慕沐144263
- 2019-08-07 17:54:12
没有执行指令。 q();改成setTimeout("q()",200); q()只是方法名,不会执行的
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469363 学习 · 22585 问题
相似问题
为什么这个代码一提交就卡了
回答 1
提交代码错误
回答 3

