怎么把颜色变成黄色?
来源:9-3 权值计算-特殊性

大神666
2019-08-06 15:40
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>特殊性</title>
<style type="text/css">
#footer .note p{
color:yellow;
}
</style>
</head>
<body>
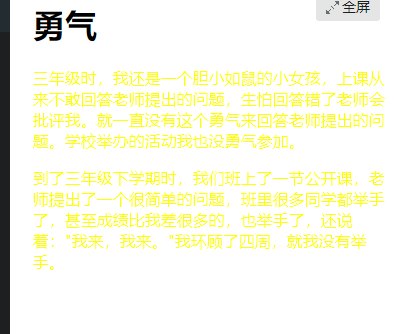
<h1>勇气</h1>
<p>三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,<span>班里</span>很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
</body>
</html>
写回答
关注
4回答
-

- 慕娘3940691
- 2019-08-20 11:17:53
,,,


-

- 慕哥8321769
- 2019-08-09 09:11:25
在下面新增
p{color:yellow;}就可以了啊 -

- 慕仰9235327
- 2019-08-06 16:34:40
p{color:yellow;} -

- 慕雪7481876
- 2019-08-06 16:31:06
第七行保留 p{ 即可
初识HTML(5)+CSS(3)
HTML(5)+CSS(3)基础教程8小时带领大家步步深入学习标签用法和意义
1231121 学习 · 19085 问题
相似问题



