关于chapter4-demo2的路由问题
来源:4-4 单页面应用 Demo2(1)

Spring_Yang
2019-07-30 13:15
我的代码差不多和老师给的一致,1.不知道为什么从/login到/home不能直接到home/list,2.在home页面点击list,地址跳到了/list,而不是/home/list(同click user)
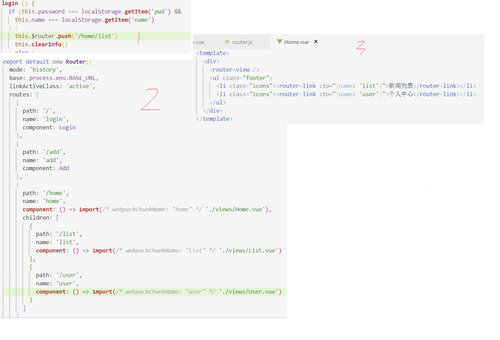
下面是我的关键代码和问题截图:


写回答
关注
2回答
-

- Brian
- 2019-07-30 15:09:57
注意Children路由是可以自动继承上级路由的路径的,不用写成绝对路径。
参考 :嵌套路由
这里的写法要注意。建议使用 {name: 'list'} 这种在HTML的写法,this.$router.push也是一样,不要使用绝对路径。
-

- Spring_Yang
- 2019-07-30 14:37:48
补充:login时$router.push('/home/list')跳转正常,但是页面是空的,只有$router.push('/hom')才可以看到home页面
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题
