var li=document.getElementById("tab").getElementsByTagName('li'); //var li=oTab.getElementsByTagName('li'); //为什么换这句就不能完成,是因为i越界了吗

宝慕林2295281
2019-07-26 02:37
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实践题-选项卡2</title>
<style>
/*
标签和文本结合区域效果制作:
1.用ul做分类标签
2.把ul的display定义为block使ul区域和下面div区域结合在一起
3.给ul定义一个下边框或者给div内容区域定义一个上边框
4.所有li标签默认样式不设下边框,作为激活显示的li标签加宽其#fff(白色)
区域的下边框,覆盖。
*/
*{margin:0;padding:0;font:normal 12px;font-family:微软雅黑;color:#000;}
a{text-decoration: none;}
#tabs{width:300px;height:150px;padding:5px;margin:20px;}
#tabs #tab{list-style: none;display:block;height:30px;line-height:30px;}
#tabs #tab li{float:left;width:60px;height:28px; line-height: 28px;text-align: center;display:inline-block;margin:0 3px; border:1px solid #aaa; border-bottom: none;cursor:pointer; background:#fff;list-style: none;}
#tabs #tab li.on{border-top:2px solid saddlebrown; border-bottom: 2px solid #fff;}
#tabs div{height:120px; line-height: 25px; border:1px solid #369; border-top: 2px solid saddlebrown;}
#tabs div ul {list-style:none;display:block;}
#tabs div ul li{height: 30px; line-height: 30px; text-indent: 8px;}
.hide{display: none;}
.show{display: block;}
</style>
<script>
window.onload=function(){
var oTab=document.getElementById('tabs');
var li=document.getElementById("tab").getElementsByTagName('li');
//var li=oTab.getElementsByTagName('li'); //为什么换这句就不能完成,是因为i越界了吗
var adiv=oTab.getElementsByTagName('div');
for(var i=0;i<li.length;i++){
li[i].index=i; //定义一个index属性对li进行编号
li[i].onclick=function(){//再注册一个点击事件,当点击的时候所有标签都恢复最初状态
for(var n=0;n<li.length;n++){//这步是相对于未被点击部分的样式
li[n].className="";
adiv[n].className="hide";
}
this.className="on";// 再对点击事件添加相应的属性
adiv[this.index].className="";//通过之前的index编号绑定的指定div
}
}
// alert("ok");
}
</script>
</head>
<body>
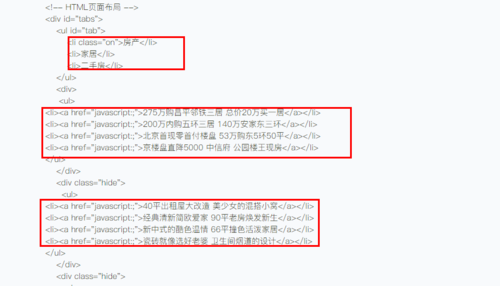
<!-- HTML页面布局 -->
<div id="tabs">
<ul id="tab">
<li class="on">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div>
<ul>
<li><a href="javascript:;">275万购昌平邻铁三居 总价20万买一居</a></li>
<li><a href="javascript:;">200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;">北京首现零首付楼盘 53万购东5环50平</a></li>
<li><a href="javascript:;">京楼盘直降5000 中信府 公园楼王现房</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">40平出租屋大改造 美少女的混搭小窝</a></li>
<li><a href="javascript:;">经典清新简欧爱家 90平老房焕发新生</a></li>
<li><a href="javascript:;">新中式的酷色温情 66平撞色活泼家居</a></li>
<li><a href="javascript:;">瓷砖就像选好老婆 卫生间烟道的设计</a></li>
</ul>
</div>
<div class="hide">
<ul>
<li><a href="javascript:;">通州豪华3居260万 二环稀缺2居250w甩</a></li>
<li><a href="javascript:;">西3环通透2居290万 130万2居限量抢购</a></li>
<li><a href="javascript:;">黄城根小学学区仅260万 121平70万抛!</a></li>
<li><a href="javascript:;">独家别墅280万 苏州桥2居优惠价248万</a></li>
</ul>
</div>
</div>
</body>
</html>
1回答
-

- 吴量
- 2019-07-26 08:26:11
var li = document.getElementById("tab").getElementsByTagName('li'); 这句话获得是

var adiv = oTab.getElementsByTagName('div'); 这句话获得是

你可以仔细看你dom结构
JavaScript进阶篇
469366 学习 · 22585 问题
相似问题
