代码我读了好几遍,觉得没问题啊,但是读秒总是出错,真不知道哪错了!!!哭了!
来源:8-17 编程练习

AMingxy
2019-07-24 17:40
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=gkb"/>
</head>
<body>
<!--先编写好网页布局-->
<h3>操作成功</h3>
<b id="s">5</b>秒后回到主页<a href="" onclick="goback()">返回</a>
<script type="text/javascript">
var sec=5;
setTimeout(clock,1000);
function clock()
{
document.getElementById("s").innerHTML=sec;
if (sec==1)
window.location.href = "http://www.imooc.com/";
sec=sec-1;
setInterval(clock,1000);
}
function goback()
{
window.history.back();
}
</script>
</body>
</html>
写回答
关注
3回答
-

- 吴量
- 2019-07-24 18:34:38
先不要哭,代码看完,你写的里边if(sec == 1){}后边加上{}这个。其次你每次回调clock的时候就会生成一次定时器。当前5-4-3 调用2次的时候,你代码其实有两个定时器,每个定时器都会把sec-1,这样的话你sec每一秒会被减两次 所以你的sec会跳着走,5-4-3-1-负2,以下是正确代码,望采纳。

-

- 吴量
- 2019-07-24 19:11:34

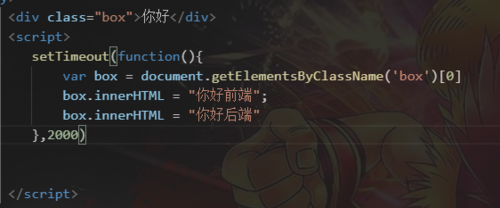
在这个例子你可以观察下浏览器,根本看不到节点变成了 你好前端 。他是直接变成了 你好后端
-

- 吴量
- 2019-07-24 19:06:55
两个定时器 减的sec的值,document.getElementById("s").innerHTML=sec这句话执行二次,浏览器肯定会存在一个先后调用的过程,但是如果先后两个操作值做一件事(类似操作节点。),且时间间隔非常小,浏览器就只执行最后那一个要做的那个事
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469360 学习 · 22585 问题
相似问题
检查几遍不知道哪里错了
回答 3
我是真心不知道哪里写错了
回答 1
