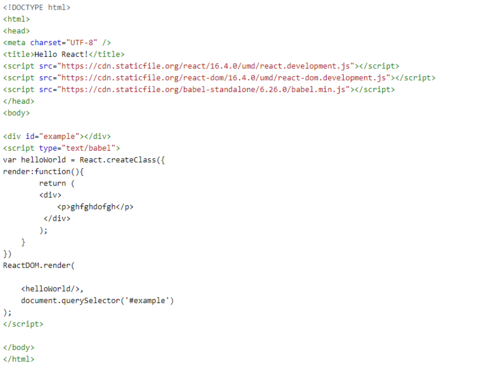
在官网上试了一下老师的代码不顶用,望大神解答一下,自认为引入的js不会影响程序的执行
来源:2-2 hello world组件

屁孩
2019-07-24 16:09

大神求解答!
写回答
关注
5回答
-

- 错爱一生666
- 2019-10-25 14:55:50
 这样就可以啦
这样就可以啦 -

- 请让我安静一会儿
- 2019-09-28 15:53:38
这个视频太老了,
-

- zwp_qa
- 2019-09-19 21:25:23
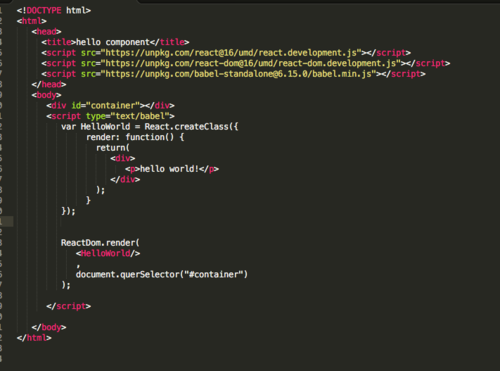
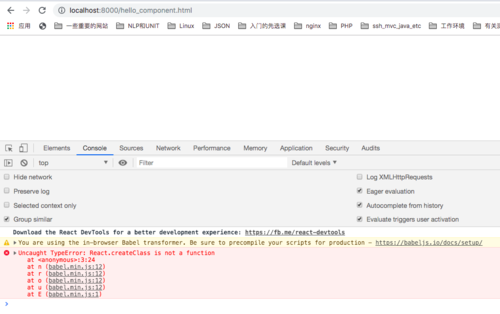
试了一下,报了同样的错误,代码和报错如下,不晓得这个是为啥子;哪位大神能帮忙解决一下呢?


-

- qq_哪怕只有微微一束光_0
- 2019-08-06 11:29:43
您好不知道这个问题您解决了吗,我引用之后报React.class is not a function
-

- hello_nn
- 2019-07-24 19:19:38
var helloWorld 变成 var HelloWorld就行了,变量名必须大驼峰写法,因为它是类名
React组件
带你了解如何创建好拥有各自状态的组件,再由组件构成更加复杂的界面
26074 学习 · 27 问题
相似问题




