两个问题,一、;还没有按start就开始计时,二;按了stop没反应

慕雪83909
2019-07-22 08:58
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var num=0;
var i;
function startCount(){
document.getElementById('count').value=num;
num=num+1;
i=setTimeout("startCount()",1000);
}
setTimeout("startCount()",1000);
function stopCount(){
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="count" />
<input type="button" value="Start" onclick="startCount()" />
<input type="button" value="Stop" onclick="stopCount()" />
</form>
</body>
</html>
6回答
-

- 吴量
- 2019-07-22 09:42:41

把这句代码去掉就可以了,因为JS在第一次执行的时候,直接调用了开始函数
-

- 又是爱学习的一天
- 2019-09-18 11:57:45
<input type="button" value="Stop" onclick="clearTimeout()"/>
这段代码对象名不能命名clearTinmeout 你可以命名成别的 stop按钮就可以正常使用啦
可以参考js变量命名规则 不循序使用js关键字和保留字做变量名哦
-

- weixin_慕粉3096790
- 2019-08-27 22:03:34
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var num=0;
var i;
function startCount(){
clearTimeout(i);
document.getElementById('count').value=num;
num=num+1;
i=setTimeout("startCount()",1000);
}
function stopCount(){
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="count" />
<input type="button" value="Start" onclick=" startCount()" />
<input type="button" value="Stop" onclick=" stopCount()" />
</form>
</body>
</html>
-

- 慕雪83909
- 2019-07-22 19:26:02
按stop停止不了,大神,你是小哥哥吗
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
var i= setTimeout("startCount()",1000);
}
function clearTimeout()
{
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="count" />
<input type="button" value="Start" onclick="startCount()"/>
<input type="button" value="Stop" onclick="clearTimeout()"/>
</form>
</body>
</html>
-

- 吴量
- 2019-07-22 10:31:43
因为你第一次写的是在点击的时候调用startCount函数,这个只有

初始化定时器会调用startCount函数,
-

- 慕雪83909
- 2019-07-22 10:22:47
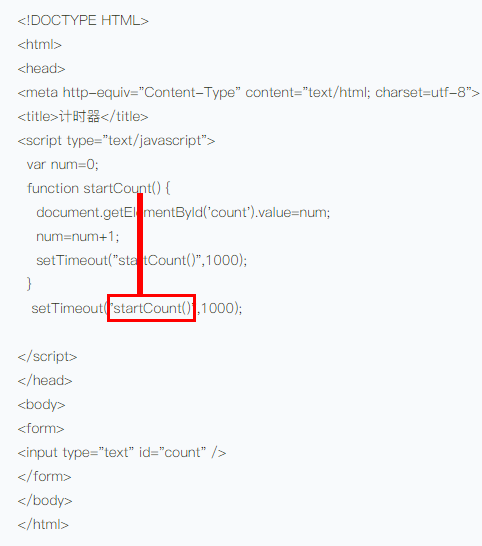
这个去掉函数外边的setTimeout()就出不来了
为什么呢
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
setTimeout("startCount()",1000);
}
setTimeout("startCount()",1000);
</script>
</head>
<body>
<form>
<input type="text" id="count" />
</form>
</body>
</html>
JavaScript进阶篇
469373 学习 · 22585 问题
相似问题


