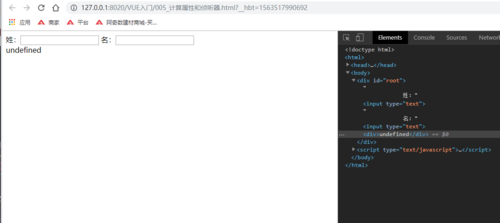
为什么我没输入内容的时候,fullName所在div显示undefined,vue版本2.6.10
来源:2-5 Vue中的计算属性和侦听器

qq_云水边静沐暖阳_04205942
2019-07-19 14:35
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"/>
名:<input type="text" v-model="lastName"/>
<div>{{fullName}}</div>
</div>
<script type="text/javascript">
new Vue({
el:"#root",
data:{
firsrName:'',
lastName:'',
},
computed :{
fullName:function(){
return this.firstName +this.lastName
}
}
})
</script>
</body>
</html>

写回答
关注
1回答
-

- qq_云水边静沐暖阳_04205942
- 2019-07-19 14:46:40
哦,代码写错了firsrName:'',
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147492 学习 · 675 问题
相似问题