请问这个是怎么回事,没有出现页面切换

qq_慕田峪902528
2019-07-18 14:59
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<title>慕课七夕主题</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<style type="text/css">
/*初始化所有元素*/
*{
padding:0;
margin:0;
}
/*去点*/
ul,li{
list-style-type:none;
}
/*主体部分*/
#content{
width:60%;
height:60%;
/*top:20%;
left:20%;*/
overflow:hidden;
position:absolute;/*绝对定位*/
border:1px solid #ccc;/*设置边框宽度,样式(实线、虚线、点线),颜色*/
}
.content-wrap{
position:relative;/*相对定位*/
}
.content-wrap>li{
width:100%;
height:100%;
background:#CAE1FF;
color:red;
float:right;
overflow:hidden;
position:relative;/*相对定位*/
}
/*CSS3:选取li的第二个标签*/
li:nth-child(2){
background: #9BCD9B;
}
/*CSS3:选取li的第三个标签*/
li:nth-child(3){
background: yellow;
}
button{
width:100px;
height:50px;
}
.button{
position:absolute;
bottom:0;
}
</style>
</head>
<body>
<div id="content">
<ul class="content-wrap">
<li>页面一</li>
<li>页面二</li>
<li>页面三</li>
</ul>
<div class="button">
<button>点击切换页面</button>
</div>
</div>
<script type="text/javascript">
var container = $("#content");//div
// 获取第一个子节点
var element = container.find(":first");//ul
// li页面数量
var slides = element.find("li");//li
// 获取容器尺寸
var width = container.width();
var height = container.height();
// 设置li页面总宽度
element.css({
width:(slides.length*width)+'px',
height:height+'px'
});
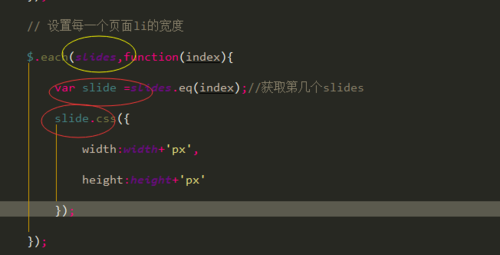
// 设置每一个页面li的宽度
$.each(slides,function(index){
var slides=slides.eq(index);//获取第几个slides
slides.css({
width:width+'px',
height:height+'px'
});
});
// 绑定一个事件,触发通过
$('button').click(function() {
// 在5秒的时间内,移动X的位置,为2个页面单位
element.css({
'transition-timing-function': 'linear',
'transition-duration': '5000ms',
'transform': 'translate3d(-' + (width * 2) + 'px,0px,0px)' //设置页面X轴移动
});
});
</script>
</body>
</html>
1回答
-

- 慕粉2466386
- 2019-09-09 12:49:56

运行你的代码的时候,提示错误并没有定义eq属性,到代码里查找错误发现你定义了两个相似的变量,也不是说两个相似变量吧,就是用的时候发生冲突了。

H5+JS+CSS3实现七夕言情
211500 学习 · 569 问题
相似问题
