swiper不显示图片,求解答!
来源:2-1 首页开发(上)

qq_慕工程9075548
2019-07-08 18:38
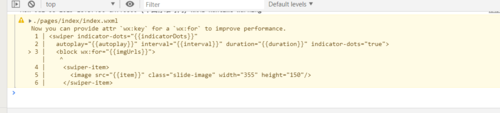
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-dots="true">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
这是index.wxml
const app = getApp()
Page({
data: {
imgUrls: [
'images/swiper01.jpg',
'images/swiper02.png'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
onLoad: function () {
}
})
这是index.js

控制台输出
写回答
关注
3回答
-

- qq_慕哥3201193
- 2021-01-25 21:14:31
可以了我试了一下写成/images/xx.jpg就可以了
-

- 二十四桥明月夜旭
- 2019-08-30 11:28:57
图片地址??是相对路径
-

- 慕少9445177
- 2019-07-09 22:16:02
写一下/images/xx.jpg这个路径试试
入门微信小程序开发
带你入门微信小程序开发,了解微信小程序的基本知识。
172025 学习 · 378 问题
相似问题


