我一直查不出我哪里错了。运行不出来

慕虎9073884
2019-06-05 15:35
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body,div{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
background: red;
filter:alpha(opacity=30 );
opacity: 0.3;
margin-left: 10px;
float: left;
}
</style>
</head>
<body>
<script>
window.onload=function(){
var oDiv=document.getElementsByTagName('div');
for(var i=0;i<oDiv.length;i++){
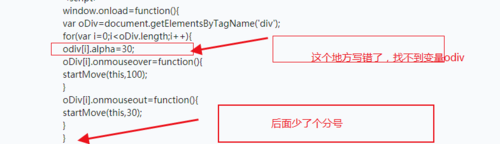
odiv[i].alpha=30;
oDiv[i].onmouseover=function(){
startMove(this,100);
}
oDiv[i].onmouseout=function(){
startMove(this,30);
}
}
var alpha=30;
function startMove(obj,iTarget){
// var oDiv=document.getElementById('div1');
clearInterval(obj.timer)
obj.timer=setInterval(function(){
var speed=0;
if(obj.alpha>iTarget){
speed=-10;
}else{
speed=10;
}
if(obj.alpha==iTarget){
clearInterval(obj.timer);
}else{
obj.alpha+=speed;
obj.style.filter='alpha(opactiy:'+obj.alpha+')';
obj.style.opacity=obj.alpha/100;
}
},30)
}
</script>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
</body>
</html>
1回答
-

- _漫漫前端路
- 2019-06-20 09:57:11
两个地方有错误,

JS动画效果
113907 学习 · 1502 问题
相似问题
回答 2
回答 2
