关于一个元素同时设置clear:left和float:left
来源:2-4 浮动 float

little_frog
2019-05-30 18:30
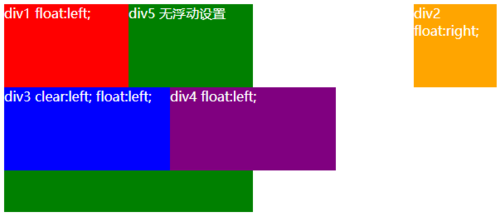
假如一个div盒子同时设置了clear:left之后,它将会视前面设置了float:left样式的元素为普通文档流,并且按照普通文档流的排序方式排列,这里相当于它自己本身的float:left无效了吗,
写回答
关注
2回答
-

- 慕瓜8101728
- 2020-08-28 16:53:36
设置了clear:left之后,它将会视前面设置了float:left样式的元素为普通文档流。
注意这句加粗的,是该元素之前的元素,也就是说,设置了clear:left之后的元素在普通文档流中。
但若同时设置了float:left之后,该元素就不在文档流中了,但其前面的元素仍将视为在普通文档流中,也就是说:两句代码同时起作用。
可以做个小试验:

-

- 慕无忌3505427
- 2019-05-31 10:47:10
子元素如果不加上float:inherit;,float是不会继承的
还有,IE8或以下是不支持inherit,所以IE8或以下在任何情况下,都不会继承float
clear这是清除同级的浮动,放在内层是清除不了外层的
企业网站综合布局实战
本课程重点介绍HTML/CSS实现常见企业网站布局的方法
157068 学习 · 2157 问题
相似问题

