我这个颜色怎么改变不了
来源:9-22 编程练习

weixin_慕姐5415347
2019-05-23 15:17
window.onload = function(){
var tr=document.getElementsByTagName("tr");
for(var i= 0;i<tr.length;i++)
{
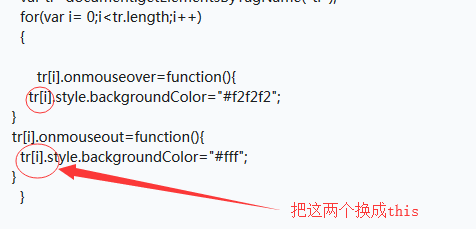
tr[i].onmouseover=function(){
tr[i].style.backgroundColor="#f2f2f2";
}
tr[i].onmouseout=function(){
tr[i].style.backgroundColor="#fff";
}
}
写回答
关注
2回答
-

- 阳火锅
- 2019-05-24 14:14:11
 望采纳。。谢谢
望采纳。。谢谢 -

- qq_最美不过初相遇厌倦人心_0
- 2019-06-05 16:56:54
楼上回答的非常正确
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469341 学习 · 22585 问题
相似问题

