关于list组件点击到info组件详情中报错 state is not defined,如果删去store.commit(),不报错但又显示全部列表内容
来源:-

淡水狗
2019-04-29 18:14
开始懵逼....
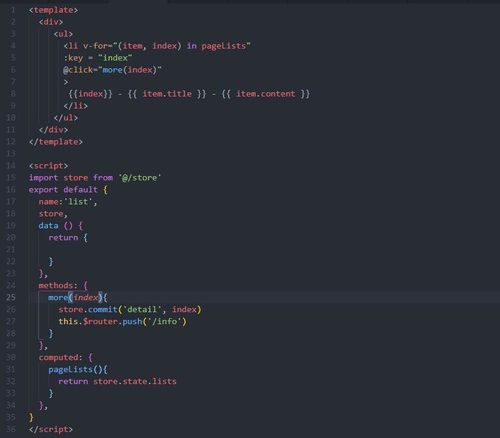
list.vue文件

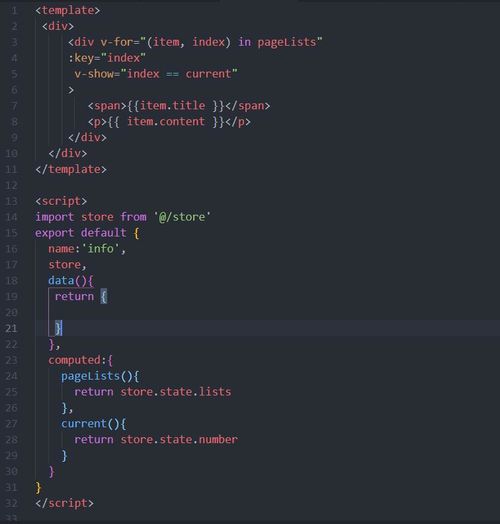
info.vue文件

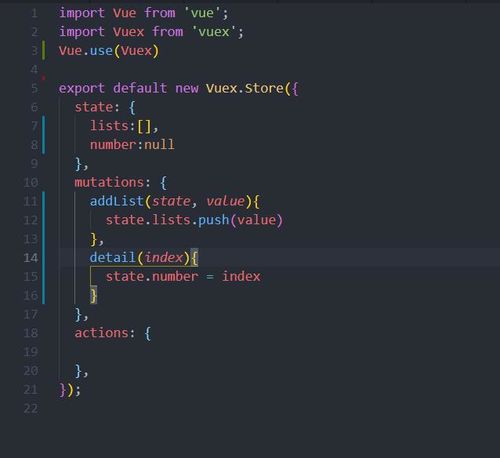
store.js

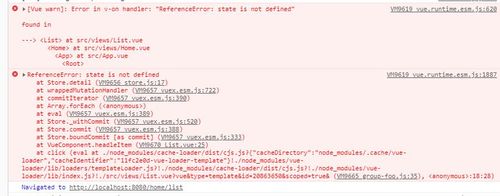
报错

写回答
关注
2回答
-

- 小五w
- 2019-04-30 14:05:58
你好呀,请问这个info的路由是怎么样的,和add一样独立的吗,还是是list的childen呢
-

- 淡水狗
- 2019-04-30 11:23:54
解决了,泪目
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82564 学习 · 499 问题
相似问题
