张大,你的计算行间距的代码在哪里能看到?我想看看你是怎么找出内容区域的高度的?
来源:3-1 line-height与内联元素的高度机理

ude
2019-04-23 10:22
在你的博客上吗?
写回答
关注
1回答
-

- 慕盖茨5287063
- 2019-06-18 20:59:01

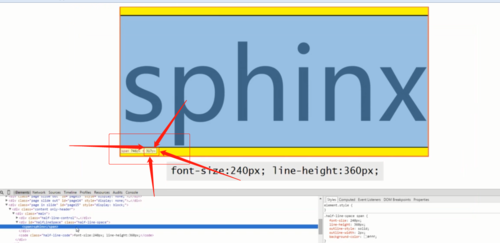
在视频的图上有呀
老师没有上传,我自己写了一份,仅供参考
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
background: yellow;
border: 1px solid red;
position: absolute;
padding: 10px;
text-align: center;
}
.txt{
display: inline-block;
font-size: 240px;
line-height: 360px;
font-family: "微软雅黑";
background:white;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="box">
<span class="txt">sphinx</span>
</div>
</body>
</html>
CSS深入理解之line-height
带领大家深入理解line-height的定义,还有实际应用经验分享
43080 学习 · 69 问题
相似问题
