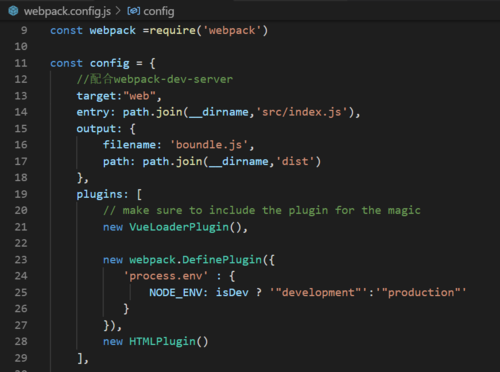
配置了vue-loader,运行npm run dev总是报错?Module Error (from ./node_modules/vue-loader/lib/index.js): vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.
来源:3-3 实现todo应用的界面

梦海千里渡
2019-04-17 17:14
module: {rules: [{test: /\.vue$/,use: 'vue-loader'},{test: /\.css$/,use: ['style-loader','css-loader']},{test: /\.jsx$/,use: 'babel-loader'},{test: /\.(png|jpg|jpeg|gif|svg)$/,use: [{loader: 'url-loader',options: {limit: 1024,name: '[name]-aaa.[ext]'}}]}]},
写回答
关注
3回答
-

- 欧尼桑1111
- 2019-10-17 16:26:37
在webpack配置文件里写上

-

- qq_慕雪1012427
- 2019-08-19 16:26:31
请问你是怎么解决这个问题的呀?
-

- saint张
- 2019-04-17 23:55:07
VueLoaderPlugin
插件没引
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题


