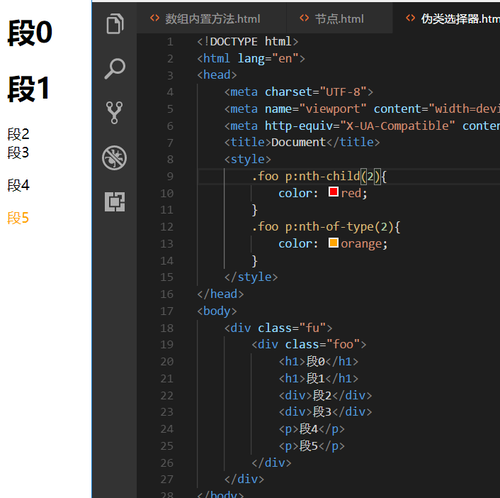
nth-child()和nth-of-type()的区别
来源:6-11 CSS3 nth-of-type(n)选择器

qq_慕用2213857
2019-03-27 19:44
nth-child()和nth-of-type()的区别在哪,效果都一样啊
写回答
关注
4回答
-

- 小鱼鱼同学
- 2020-04-02 19:50:07
你把“.foo p:nth-child(2){ color:red; } 改成.foo:nth-child(2){ color:red; } 你就会知道哪里不一样了
-

- LuckyCH
- 2019-07-23 16:49:05
效果不一样,nth-child好像是相对于父控件中所有的子控件来确定 n 的值
而nth-of-type: 是父控件中所有指定子控件(排除其他子控件)来确定 n 的值
-

- 慕圣02889802
- 2019-05-24 15:37:41

nth-child:筛选的范围是当前父元素下面的所有的子元素
nth-of-type:筛选的范围是当前父元素下面同种类型的子元素
-

- 暗夜狂袭
- 2019-03-28 15:01:41
nth-child()是指他只有一个后代的才会被选择
<div class="father">
<p>唯一子代</p>
</div>
nth-of-type()是指他有很多后代或者只有一个子代,但是有一个特殊的,和其他子代都不一样的,才会被选择。
<div class="father">
<p>我是一个段落</p>
<p>我还是一个段落</p>
<div>我是一个DIV,我们不一样</div>
</div>
在这里选择的子代就是div
十天精通CSS3
本课程为CSS3入门教程,深刻详解CSS3知识让网页穿上绚丽装备
243191 学习 · 2677 问题
相似问题



