为什么这里无法变成内联?

道灵竹雨
2019-03-03 12:54
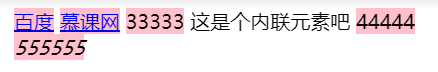
这是运行结果:
代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行内元素标签</title>
<style type="text/css">
a,span,em{
background:pink;/*设置a、span、em标签背景颜色都为粉色*/
}
div{
display:inline;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.imooc.com">慕课网</a>
<span>33333</span>
<div>这是个内联元素吧</div>
<div><span>44444</span></div> <!--为什么这里不行啊-->
<em>555555</em>
</body>
</html>
3回答
-

- 慕九州5436412
- 2019-05-08 16:59:21
你把右边全屏显示,555555就会跟在后边同一行
-

- qq_慕雪7065317
- 2019-05-07 22:46:17
内联元素只能容纳文本或者其他内联元素,它允许其他内联元素与其位于同一行。所以div变为内联元素后还可以嵌套span
-

- 慕粉1956011647
- 2019-05-06 21:54:28
div 原为块状元素。特点是,单独占据一行。此时你把div改为了内联元素,因此,div标签的和a、span、em同时使用时共同占用一行,说明其已经改变为了内联元素。
至于你判断<div><span></span></div>,这里变色了,而认为不是内联元素,显然是因为你设定的span为粉色。44444离span更近。所以显示粉色。
难道还有什么问题吗?
初识HTML(5)+CSS(3)
1231147 学习 · 19085 问题
相似问题


