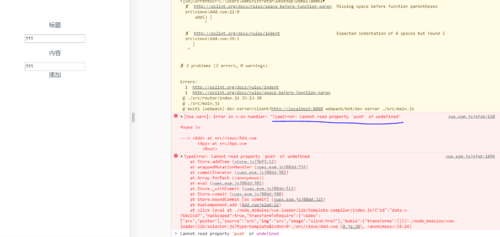
Push 路由的时候 显示push undefined,请问是怎么回事
来源:4-5 单页面应用Demo2(2)

HelloEason
2019-03-02 23:50
就在我添加数据,改变路由的时候,报错了
代码:
<template>
<div>
<p>标题</p>
<input type="text" v-model="title">
<p>内容</p>
<input type="text" v-model="content">
<div class="btn" @click="add()">添加</div>
</div>
</template>
<script>
import store from '@/store'
export default {
name: 'Add',
data () {
return {
title: '',
content: ''
}
},
methods: {
add() {
store.commit('addItem', {
title: this.title,
content: this.content
})
this.title = ''
this.content = ''
this.$router.push('/home/list')
}
}
}
</script>
<style scoped>
</style>

写回答
关注
1回答
-

- 九猛龙
- 2019-05-06 15:04:06
router的push方法里面是一个对象,不是字符串。this.$router.push({ path: '/home/list'})
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题
