急问,拜托大家了~
来源:4-4 单页面应用 Demo2(1)

慕仰8173283
2019-02-27 22:47
求助,我都快郁闷死了,如图

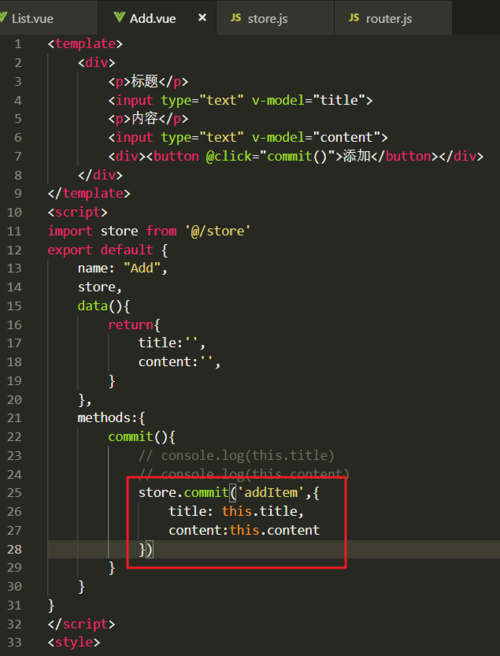
点击添加之后 lists 里根本没有数据。代码贴在这里~

我排查了发现,标注的部分出了问题。我怀疑是这个 store 没有引进来。所以这段代码根本运行不了。
可是多次比对代码,都没有发现问题到底出在哪里
大神们,帮帮忙~
写回答
关注
3回答
-

- Brian
- 2019-03-03 19:39:26


同学注意看两张图,可能是因为你选择的是base state,顾名思义就是基础的、最初的状态,当然就没有变化啦。
-

- 慕仰8173283
- 2019-02-28 08:35:27
然而我最初的问题依旧没有解决掉
-

- 慕仰8173283
- 2019-02-28 08:33:09
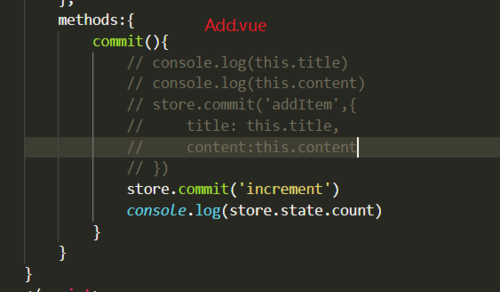
我用计数器的方式验证了一下, store.js 好像引进来了。但是有点奇怪

下面是我粘出来的代码 Add.vue 和 store.js 里的


第一个图里点击完按钮之后,应该是 count 递增的。所以我打印了一下,打印的数据是没错,但是这个调试器里 vuex 里面依旧为 0 。我实在想不通这是为什么~
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82564 学习 · 499 问题
相似问题
请问怎么实现代码托管呢
回答 3
大家一起学习,不足请指导
回答 2
add()执行报错,请问大神是什么问题?
回答 1
看完后有很多问题,请大神们解答
回答 1
store太大的话,如何细分?
回答 1
