为什么我的加法不对 其他的三种是对的

该你走运气
2019-02-26 13:50
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
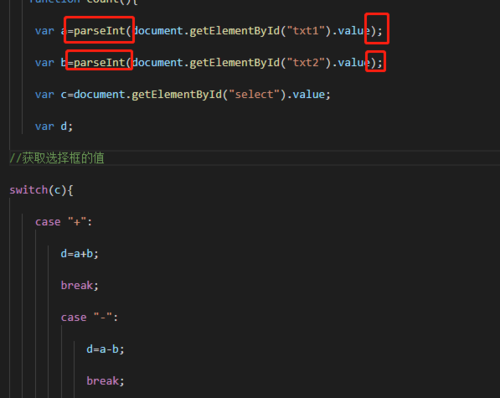
var a=document.getElementById("txt1").value;
var b=document.getElementById("txt2").value;
var c=document.getElementById("select").value;
var d;
//获取选择框的值
switch(c){
case "+":
d=a + b;
break;
case "-":
d=a-b;
break;
case "*":
d=a*b;
break;
case "/":
d=a/b;
break;
}
//获取通过下拉框来选择的值来改变加减乘除的运算法则
document.getElementById("fruit").value=d;
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
2回答
-

- Zssaer1
- 2019-03-02 02:33:14
document.getElementById("XX").value是获取的字符串效果
而进行数字计算时我们则需要将其转换为整数型;
在其外围加入parsenInt()函数进行转换即可,当然更推荐使用Number()函数,效果一样.
-

- 噼里趴趴
- 2019-02-26 14:02:36
你现在的代码运行结果是这样
 应该是吧他当成字符串进行运算了,
应该是吧他当成字符串进行运算了,处理之后就可以了



JavaScript进阶篇
469381 学习 · 22585 问题
相似问题

