这个函数为啥没法使用
来源:4-2 使用vue-cli开发TodoList

慕仙1488614
2019-02-24 22:24
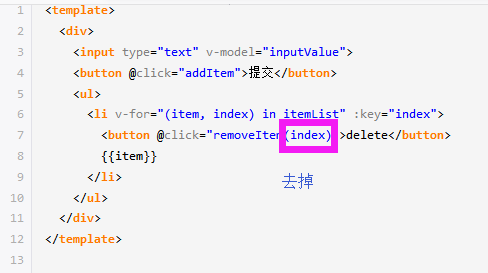
<template>
<div>
<input type="text" v-model="inputValue">
<button @click="addItem">提交</button>
<ul>
<li v-for="(item, index) in itemList" :key="index">
<button @click="removeItem(index)">delete</button>
{{item}}
</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
inputValue: '',
itemList: []
}
},
methods: {
addItem () {
if (this.inputValue != null && this.inputValue != '') {
this.itemList.push(this.inputValue)
this.inputValue = ''
}
},
removeItem (index) {
// 这里报错
this.inputValue.splice(index, 1)
}
}
}
</script>
<style>
</style>
写回答
关注
1回答
-

- 小丑dy
- 2019-02-27 20:53:05
 这个地方写错了
这个地方写错了
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147492 学习 · 675 问题
相似问题
