网格系统问题
来源:4-1 实现原理

温柔w
2019-02-21 10:54

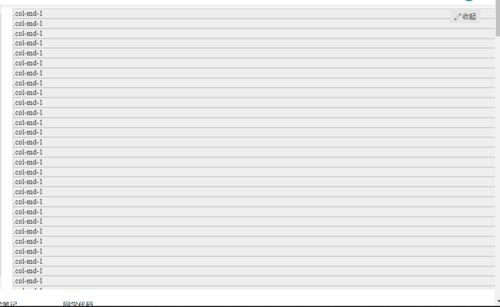
我放大屏幕之后看还是12行啊 不应该是一行有12列嘛
写回答
关注
4回答
-

- 慕前端0232962
- 2021-07-16 15:57:20
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
http加一个s
-

- Jacky1995
- 2019-08-08 06:49:05
需要在http后面加s
-

- qq_杰傲不逊_0
- 2019-05-27 11:46:19
div要改成inline-block
-

- 慕标9215325
- 2019-03-03 20:00:45
首先使用col-md-*的效果区间是浏览器可视宽度在992px~1220px之间,如果小于992px,bootstrup就会使用col-sm-*,若没有这个class,bootstrup就会把一列变成单独的一行,即占用12列的宽度,你这种情况一种可能是你的浏览器屏幕可视(即显示你当前这个窗口)的宽度小于992px,也有可能是没有引入bootstrup的依赖文件,还有可能是模板格式没有写对,再者就是你可能在class属性值里面写的并不是bootstrup在css文件中声明的class变量(如col-xs-*,col-sm-*,col-md-*,col-lg-*)
玩转Bootstrap(基础)
告诉你使用Bootstrap,并且能够独立定制出适合自己的Bootstrap
314538 学习 · 2364 问题
相似问题



