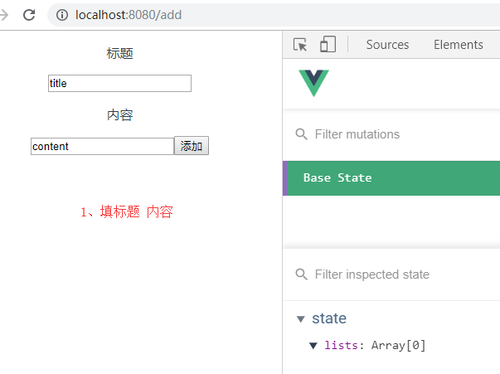
4-4章,运行add组件添加信息到lists 有无限层级是怎么回事老师帮忙看看吧
来源:4-4 单页面应用 Demo2(1)

茶香_0001
2019-01-25 15:45
 lists 有无限层级是怎么回事老师帮忙看看吧
lists 有无限层级是怎么回事老师帮忙看看吧




写回答
关注
1回答
-

- Brian
- 2019-01-28 09:31:13
你的lists像不像下面的情况?

我看你的代码没有问题,有没有重新npm run serve运行过?
或者你来参考一下:https://github.com/kanlidy/vue-lessons-demo
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题
