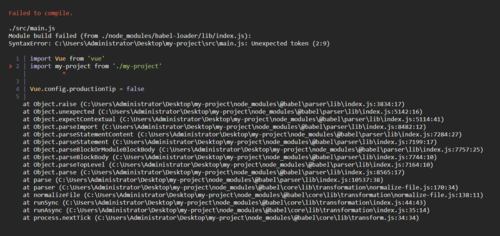
按教程改了main.js文件后,显示报错怎么解决?
来源:4-2 使用vue-cli开发TodoList

慕尼黑0767240
2019-01-23 11:16
改后的代码:
import Vue from 'vue'
import my-project from './my-project'
Vue.config.productionTip = false
new Vue({
el:'#app',
components:{my-project},
template:'<my-project/>'
})
报错:

写回答
关注
1回答
-

- 快乐的小牛妞
- 2019-01-23 15:23:36
提示错误连接符,你换个变量名 比如myProject
vue2.5入门
快速理解Vue编程理念上手Vue2.0开发。
147487 学习 · 675 问题
相似问题
