从开始加todo那部分的item内容后,页面开始不报错也不显示任何内容了,这个是什么原因呢?
来源:3-3 实现todo应用的界面

weibo_灿如夏花a静如秋叶_0
2019-01-12 18:04
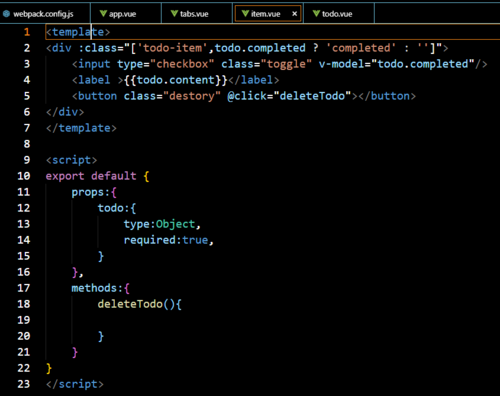
todo.vue




写回答
关注
2回答
-

- 简单微笑
- 2019-11-28 13:02:52
之前也遇到了,你Item.vue里面有错误,states:['all','active','completed']双引号改为单引号,看看还有没有其他没注意的问题,之前我的就是这样
-

- qq_哥依旧很潇洒_0
- 2019-01-15 11:22:35
编译的时候控制台 又报错么 可以把控制台 部分的代码 也贴出来
Vue+Webpack打造todo应用
用前端最热门框架Vue+最火打包工具Webpack打造todo应用
84613 学习 · 812 问题
相似问题

