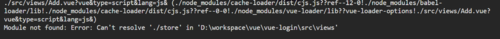
引用不了什么意思?换成 './store'也不行
来源:4-4 单页面应用 Demo2(1)

慕少8556897
2019-01-08 12:06
 store引用不了
store引用不了
写回答
关注
3回答
-

- Brian
- 2019-01-08 23:47:57
使用vue inspect > output.js命令,可以输出webpack,其中有一个resolve的属性:
alias: { '@': '/Users/liwei/Projects/Demos/vue/chapter4/demo2-origin/src', vue$: 'vue/dist/vue.runtime.esm.js' },这里的@代表的其实是src目录,如果要引用store.js,正确的引用方式如下
import store from '@/store'
我们项目中也是这样去演示的
-

- 慕少8556897
- 2019-01-08 12:24:55
解决了 , 路径的问题 @ 用不了, 用的“../store.js”
-

- 慕少8556897
- 2019-01-08 12:09:32
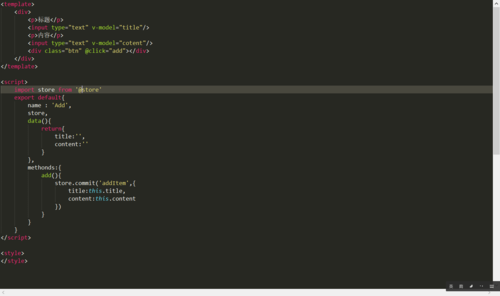
 这样引用的,引用报错什么意思呢?
这样引用的,引用报错什么意思呢?
3小时速成 Vue2.x 核心技术
带你快速学习最流行的前端框架vue2.x的核心技术
82563 学习 · 499 问题
相似问题
