大家看一下,控制台报错,test.html:89 Uncaught TypeError: lists[i].getAttribute is not a function
来源:9-10 访问父节点parentNode

wingle
2019-01-07 11:06
<ul id="con">
<li id="lesson1">javascript
<ul>
<li id="tcon"> 基础语法</li>
<li>流程控制语句</li>
<li>函数</li>
<li>事件</li>
<li>DOM</li>
</ul>
</li>
<li id="lesson2">das</li>
<li id="lesson3">dadf</li>
<li id="lesson4">HTML/CSS
<ul>
<li>文字</li>
<li>段落</li>
<li>表单</li>
<li>表格</li>
</ul>
</li>
</ul>
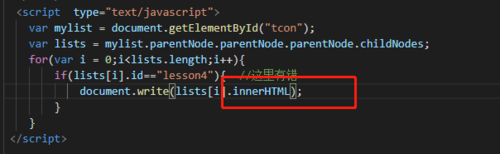
<script type="text/javascript">
var mylist = document.getElementById("tcon");
var lists = mylist.parentNode.parentNode.parentNode.childNodes;
for(var i = 0;i<lists.length;i++){
if(lists[i].getAttribute("id")=="lesson4"){ //这里有错
document.write(lists[i].firstChild.nodeValue);
}
}
</script>
写回答
关注
3回答
-

- 噼里趴趴
- 2019-02-28 16:05:27
 你把这块修改一下就出现结果了,
你把这块修改一下就出现结果了,具体出现的结果怎么修改我是这样弄得

-

- weixin_慕勒2266735
- 2019-02-12 18:41:16
lists一共有8个子节点,第一个就是空白的,没有ID。改成lists[1]或者lists[3]基数都能运行,改成偶数也是同样报错,我想大概是这个原因引起的。但我想没有ID应该返回null也是可执行下去的,这里还需要高人指点
-

- 慕数据4413692
- 2019-01-14 13:54:36
因为"tcon"的祖节点是"lesson1",而这个"lesson1"和"lesson4"是平行关系,他只有一个子节点。
JavaScript进阶篇
本课程从如何插入JS代码开始,带您进入网页动态交互世界
469369 学习 · 22585 问题
相似问题


