第一种代码正常,第二种代码不可以。why?????

新手村上路
2018-12-19 08:13
window.onload = function(){
var tr=document.getElementsByTagName("tr");
for(var i= 0;i<tr.length;i++)
{
bgcChange(tr[i]);
}
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
}
function bgcChange(obj)
{
obj.onmouseover=function(){
obj.style.backgroundColor="yellow";
}
obj.onmouseout=function(){
obj.style.backgroundColor="red";
}
}
----------------------------------
以上代码可以运行,为什么下面的代码不可以呢?
-----------------------------------
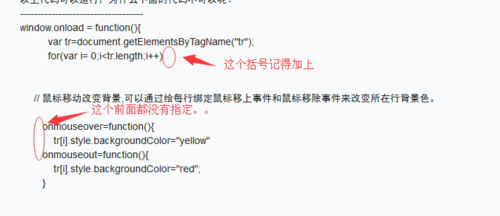
window.onload = function(){
var tr=document.getElementsByTagName("tr");
for(var i= 0;i<tr.length;i++)
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
onmouseover=function(){
tr[i].style.backgroundColor="yellow"
onmouseout=function(){
tr[i].style.backgroundColor="red";
}
2回答
-

- 阳火锅
- 2018-12-19 09:08:58
 看一下我给你点出来的
看一下我给你点出来的 -

- PaulPierce
- 2019-01-05 14:54:48
突然感觉空气都凝结了.
JavaScript进阶篇
469366 学习 · 22585 问题
相似问题

