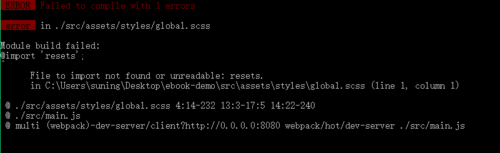
引入global.scss报错
来源:2-5 reset+global

慕粉4323859
2018-12-12 19:14


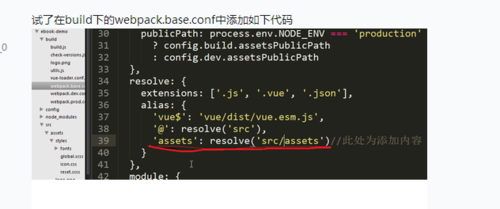
修改了webpack.base.conf下的代码也没用
写回答
关注
4回答
-

- Sam
- 2018-12-18 14:30:43
global.scss中引用了reset.scss,检查这个文件是否存在
-

- 77阿棱
- 2020-01-05 22:58:08
重新导入sass-loader:npm install sass-loader --save,重新运行npm run dev就没报错了
-

- 77阿棱
- 2020-01-05 22:57:14
重新导入sass-loader:npm install sass-loader --save就没报错了
-

- darkwing_
- 2018-12-16 18:19:33
我隐约从图二看到文件名叫 reset.scss
快速入门Web阅读器开发
带你了解电子书阅读器的工作原理,通过Vue.js快速实现Web阅读器
26557 学习 · 228 问题
相似问题


