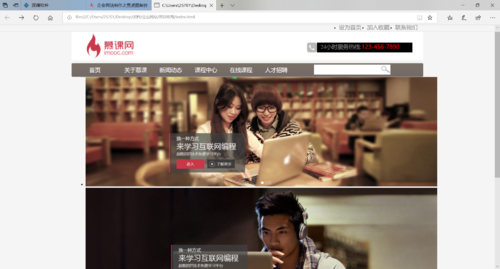
感觉好像是上面的浮动问题,图片对不齐

qq_慕娘9483466
2018-12-09 17:00

*{
margin: 0;
padding: 0
font-size:12px;
}
body{
background-color: #F5F5F5;
}
.top{
width: 100%;
height:27px;
background: url(../images/top_bg.jpg)repeat-x;
overflow: hidden;
}
.top_content{
width: 1000px;
margin: 0px auto;
background-color: #FF0;
line-height: 27px;
}
.top_content li{
list-style-image: url(../images/li_bg.gif);
float: right;
width: 80px;
line-height: 27px;
}
.top_content a:link,.top_content a:visited
{
color: #8E8E8E;
text-decoration: none;
}
.top_content a:hover,.top_content a:active{
color: #F00;
text-decoration: none;
}
.wrap{
width: 1000px;
margin: 0 auto;
}
.logo{
height: 80px;
background-color: #FFF;
width: 1000px;
}
.logo_left{
width: 200px;
height: 80px;
float: left;
overflow: hidden;
background: blue;
}
.logo_right{
width: 300px;
float: right;
height: 28px;
margin: 30px;
color: #8e8e8e;
background: black;
}
.logo_right img{
vertical-align: middle;
margin-right: 10px;
}
.tel{
font-family:"微软雅黑";
font-size: 16px;
color: #f00;
}
.nav{
height: 40px;
clear: both;
}
.nav_left{
width:10px;
background: url(../images/nav_left.jpg)no-repeat;
}
.nav_mid{
width: 980px;
background: url(../images/nav_bg.jpg)repeat-x;
}
.nav_right{
width: 10px;
background: url(../images/nav_right.jpg)no-repeat;
}
.nav_left,.nav_mid,.nav_right{
float: left;
height: 40px;
}
.nav_mid_left,.nav_mid_right{
float: left;
}
.nav_mid_left{
width: 680px;
}
.nav_mid_right{
width: 300px;
}
.nav_mid_left li{
float: left;
list-style-type: none;
width: 100px;
line-height: 40px;
}
.nav_mid_left a:link,.nav_mid_left a:visited{
text-decoration: none;
color: #FFF;
font-size: 16px;
font-family: "微软雅黑";
}
.nav_mid_left a:hover,.nav_mid_left a:active{
text-decoration: none;
color: #FF0;
font-size: 16px;
font-family: "微软雅黑";
}
.search_text{
width: 190px;
height: 25px;
margin-top: 4px;
background: url(../images/search.jpg)no-repeat right center;
background-color: #FFF;
padding-right: 25px;
border: 1px solid #FFF;
}
.ad{
height: 310px;
margin: 0 auto;
}
1回答
-

- 丨带你兜风丨
- 2018-12-18 19:04:03
代码 太多了 哈哈哈 对齐就是位置一样就行:
方法一:重新把两个div写在一个div里面,就可以
方法二:差多少像素就往上面补多少像素呀
企业网站综合布局实战
157068 学习 · 2157 问题
相似问题
