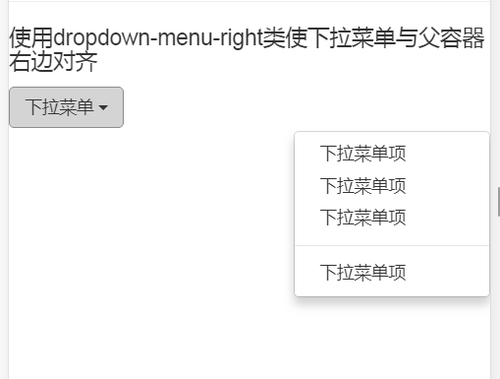
无法和父容器的右边对齐
来源:5-5 下拉菜单(对齐方式)

专注程序不可自拔
2018-12-07 14:53
原代码实现,浏览器显示问题如下:

请问是需要自己添加什么css代码吗?
写回答
关注
4回答
-

- 慕斯卡7269444
- 2018-12-10 11:34:28
抱歉,前面回答不对。需要添加 float:left;
-

- 慕斯卡7269444
- 2018-12-10 11:21:36
```html
<div class="dropdown">
<button class="btn btn-default" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="#">下拉菜单项</a></li>
<li><a href="#">下拉菜单项</a></li>
<li><a href="#">下拉菜单项</a></li>
<li class="divider"></li>
<li><a href="#">下拉菜单项</a></li>
</ul>
</div>
```
-

- 慕斯卡7269444
- 2018-12-10 11:20:54
<div class="dropdown"> <button class="btn btn-default" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right"> <li><a href="#">下拉菜单项</a></li> <li><a href="#">下拉菜单项</a></li> <li><a href="#">下拉菜单项</a></li> <li class="divider"></li> <li><a href="#">下拉菜单项</a></li> </ul></div>
-

- 慕斯卡7269444
- 2018-12-10 11:20:16
不需要自己添加样式~
玩转Bootstrap(基础)
告诉你使用Bootstrap,并且能够独立定制出适合自己的Bootstrap
314538 学习 · 2364 问题
相似问题
