照着老师的做法,启动不了装饰器语法支持啊。
来源:3-1 高阶组件实现

IT狼子
2018-12-05 12:32
Cannot find module 'react-native-stage-0/decorator-support' from 'D:\wlkimooc'
写回答
关注
4回答
-

- 宋小玉
- 2018-12-06 20:14:22
npm install babel-preset-stage-2 --save-dev
npm install babel-preset-react-native-stage-0 --save-dev
这两个依赖包安装一下试试
-

- Teenn
- 2019-02-28 10:08:44
我给大家踩踩坑吧。按照老师原步骤一点不差装饰器不生效报错。
按照楼上的建议,安装@babel/plugin-proposal-decorators,报错找不到babel-plugin-transform-react-jsx。
安装babel-plugin-transform-react-jsx还是不行。直接rm -rf node_modules,全删了,然后npm install。
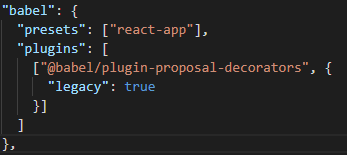
依赖问题好了。出现配置文件冲突的问题。安装jest之后,package.json中已经有一段babel的配置,不需要再建一个.babelrc。babel配置如下
 。至此终于可以用修饰符了,真香(费劲)。
。至此终于可以用修饰符了,真香(费劲)。 -

- 慕丝0340521
- 2018-12-20 16:14:14
我照着做怎么会出现这两个冲突。。。

-

- xiaodonglll
- 2018-12-07 09:20:52
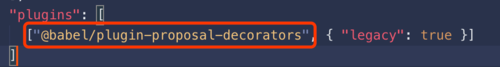
babel7的话,安装@babel/plugin-proposal-decorators
这个插件,然后这样配置
React高级教程之高阶组件
运用高阶组件编写高质量React应用
14472 学习 · 34 问题
相似问题



